
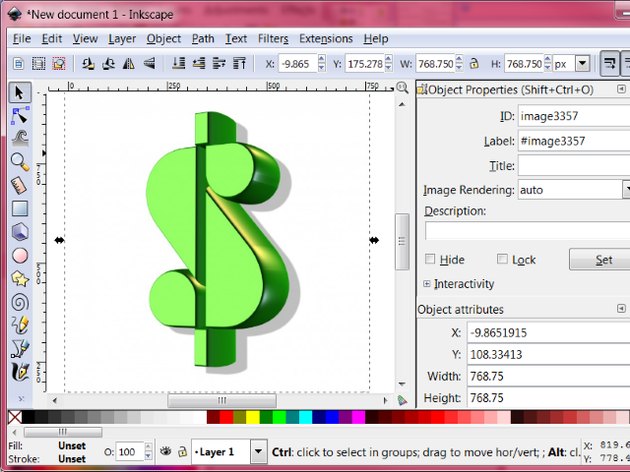
To further improve the SVG, using Inkscape to edit the paths, an advanced feature with documentation available. In this logo, I was left with two parts which were the side rectangle and the large F from the original scan. Take apart the scans to take away unneeded scans from the logo.Right-click on the image then click on ungroup (Ctrl+Shift+G).

Repeat all the steps from the moon, but change the number of scans to below ten.Here are the steps for a converting a simple logo into a SVG file: Now we will look at making a logo into a SVG image, simple logos are usually are composed of text and not the complex image we just saw. That was very simple wasn’t it? You can now resize and edit it as much as you want as it is a SVG image. Select the amount of scans and color option.From the top menu bars select Path>Trace Bitmap (Shift+Alt+B).Paste your image of the moon into Inkscape, then select the image by clicking on it.

In this tutorial, we will be converting a logo to SVG as well as converting a picture of a moon from JPG to SVG. If you have not already done so download Inkscape, a free alternative to Corel Draw and Adobe Illustrator. Vectorized Moon (Right)Ĭonverting images to a scalable vector graphic (SVG) is very easy with only limited knowledge of Inkscape needed.


 0 kommentar(er)
0 kommentar(er)
